Fonts
Webフォントとかアイコンフォントなどいろいろ。
アイコン
Font Awesome 5
いろいろ変わったようで…
とか使えるようになってますね。
使い方
新規で使い始める場合、この1行を</body>の直前や<head>内に追加。
最新はHow to Useより確認。
<script defer src="https://use.fontawesome.com/releases/v5.1.0/js/all.js" integrity="sha384-3LK/3kTpDE/Pkp8gTNp2gR/2gOiwQ6QaO7Td0zV76UFJVhqLl4Vl3KL1We6q6wR9" crossorigin="anonymous"></script>
あとは使いたいフォントをIconsから探して、使いたいところにこんな感じで貼るだけ。
classのfa-2xは大きさ指定。
<i class="fab fa-2x fa-twitter"></i>
<i class="fab fa-2x fa-facebook"></i>
<i class="fab fa-2x fa-google-plus"></i>
<i class="fab fa-2x fa-pinterest"></i>
<i class="fab fa-2x fa-get-pocket"></i>
色
TwitterとかFacebookのアイコンだと、やっぱり公式カラーにしたくなったり。BrandColorsのような資料もあるし。
CSSで各色を設定。
.twitter {
background: #55acee;
color: #ffffff;
}
.facebook {
background: #3b5998;
color: #ffffff;
}
.google {
background: #dd4b39;
color: #ffffff;
}
.pinterest {
background: #bd081c;
color: #ffffff;
}
.tumblr {
background: #36465d;
color: #ffffff;
}
.rss {
background: #ff8c00;
color: #ffffff;
}
.pocket {
background: #ef3f56;
color: #ffffff;
}
で、それぞれにclass指定。
<i class="fab fa-2x fa-twitter twitter"></i>
<i class="fab fa-2x fa-facebook facebook"></i>
<i class="fab fa-2x fa-google-plus google"></i>
<i class="fab fa-2x fa-pinterest pintest"></i>
<i class="fab fa-2x fa-get-pocket pocket"></i>
あとはclassを付加すれば色も変わる1。
文字幅を揃える
アイコンによって幅が違う。
Twitter
Facebook
Google+
Pintest
Pocket
揃えるにはclassにfa-fwを追加するだけ。
Twitter
Facebook
Google+
Pintest
Pocket
合わせ技
<div class="fa-layers fa-fw fa-4x">
<i class="far fa-thumbs-down" data-fa-transform="shrink-6"></i>
<span class="fas fa-ban" style="color:red"></span>
</div>
<div class="fa-layers fa-fw fa-4x">
<i class="fab fa-line" style="color:#00c300;"></i>
<span class="fa-layers-counter" style="background:orange">1,024</span>
</div>
<div class="fa-layers fa-fw fa-4x">
<i class="far fa-envelope" style="color:darkgray"></i>
<span class="fa-layers-counter" style="background:orange">256</span>
</div>
<div class="fa-layers fa-fw fa-4x">
<i class="fas fa-phone-volume" data-fa-transform="rotate-210 shrink-3 flip-v flip-h" data-fa-mask="fas fa-circle" style="color:dodgerblue;"></i>
<span class="fa-layers-counter" style="background:orange">13</span>
</div>
…なんか嫌ですなぁ。
cssやscssで使う
引用に使えないかなーと思って苦労したが、下記の記事が参考になった。
- 【保存版】Font Awesomeの使い方:Webアイコンフォントを使おう
- Font Awesome 5 Freeで疑似要素(:after,:before)のcontent指定する場合
- アイコン読み込みがJavaScript+SVG描画に変わった「Font Awesome 5」に変更してみた
まずはhead内に少し追加。
SGV描画を推奨しているらしく、それに沿ってやってみる。
<script>
FontAwesomeConfig = { searchPseudoElements: true };
</script>
<script defer src="https://use.fontawesome.com/releases/v5.1.0/js/all.js" integrity="sha384-3LK/3kTpDE/Pkp8gTNp2gR/2gOiwQ6QaO7Td0zV76UFJVhqLl4Vl3KL1We6q6wR9" crossorigin="anonymous"></script>
で、引用に使いたい場合は、scssやcssではこんな感じで2。
TwitterやWikipediaからの引用だったら右上にアイコンを入れたりしてます。
cssバージョン。 sassだと少しすっきり書けるかな。
We’ve seen a lot of examples where adding markup like <i class="fas fa-user" /> allows you to easily add icons to any site. But what if changing the markup or HTML is not possible?
右下にも記号を入れるのに苦労した…
display: none;で消すのは、先ほど説明したようにSVGに置換されるため疑似要素があると2重でアイコンが表示されるため。SVGとセットで
<i>タグも生成されるため、一緒に消しておくことを忘れずに!スタイルを当てるときはSVGタグ(.svg-inline–fa)に色なりマージンなり追加して下さい。
アイコン読み込みがJavaScript+SVG描画に変わった「Font Awesome 5」に変更してみた
…というのがキーポイントに。
Material Icon
Font Awesomeに無いアイコンもいろいろ。
cast
fingerprint
phonelink_lock
g_translate
Material Icon Guideにある通り、画像としても使えたりする。
とりあえず今回はWebで使いたいので、<head>~</head>内で呼び出し。
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
あとは使いたいアイコンを選んで、ニョキッと出てくるIcon Fontコードをコピーし、使いたいところに貼るだけ。
![]()
<i class="material-icons">cast</i>
<i class="material-icons">fingerprint</i>
<i class="material-icons">phonelink_lock</i>
<i class="material-icons">g_translate</i>
IcoMoon
Font Awesome, Material Iconにもないブランドフォントがあったりする。しかも色付き。
IcoMoon Libraryから、Blandsを追加。

Generate Fontから、判りやすいようにラベルを変更してダウンロード。
![]()
解凍したファイル群を、階層を維持したままで移動。でもって<head>~</head>内でicomoon/style.cssを呼び出し。
<link rel="stylesheet" href="/assets/icomoon/style.css">
使いたいところに貼るだけ。
<span class="icon-hatebu"></span>
<span class="icon-line"></span>
<span class="icon-auth0"></span>
<span class="icon-playstation"></span>
Webフォント
前述のMaterial Iconと、Google Fonts, Google Font + 日本語早期アクセスと全てGoogle系なので、要領は一緒かと。
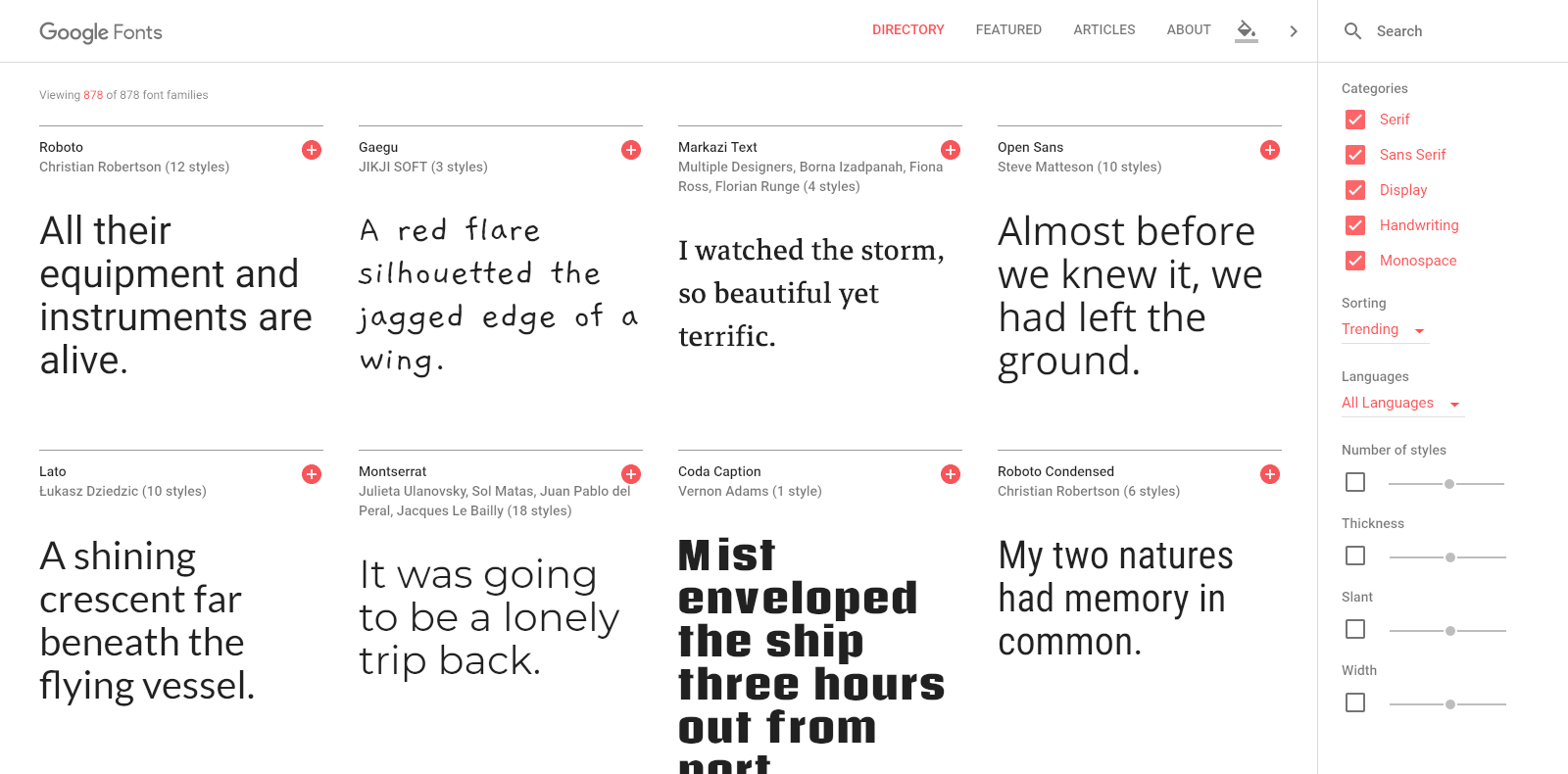
Google Fonts
一覧からフォントを選ぶ(複数可)。
数がかなり多いので、右側のCategoriesで絞っていくと吉。

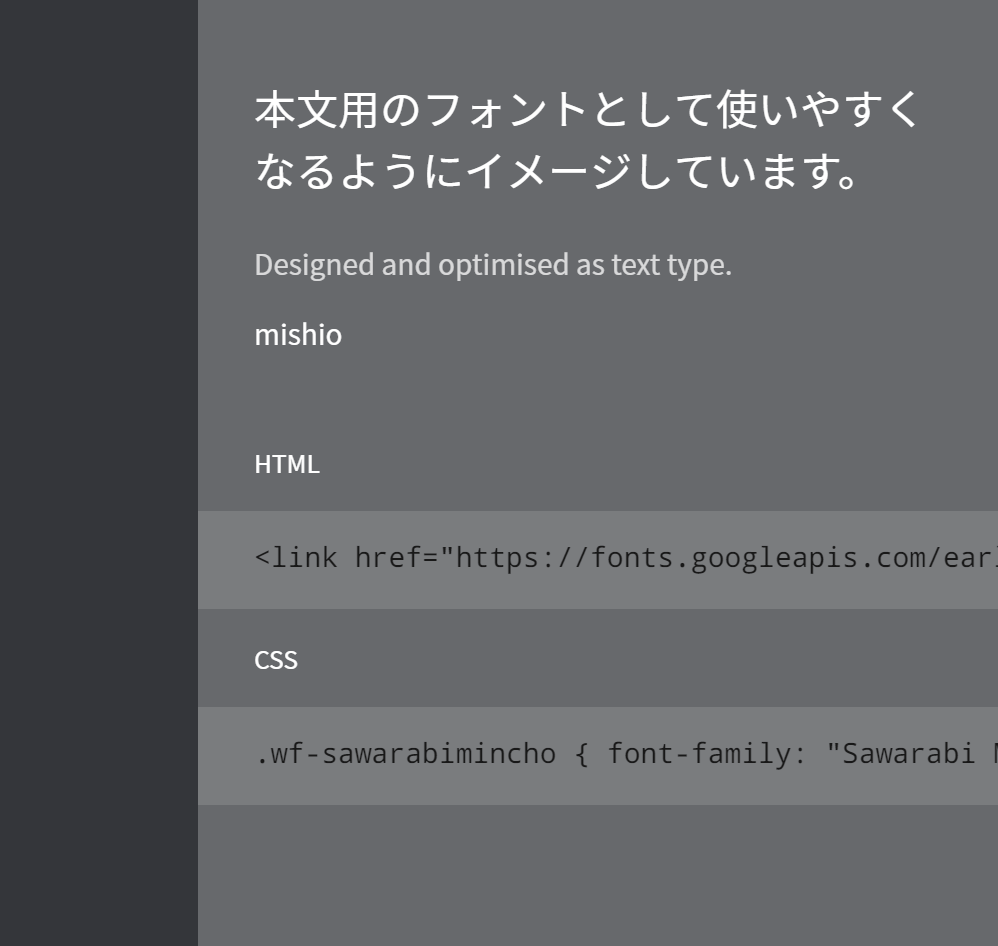
Google Fonts + 日本語 早期アクセス
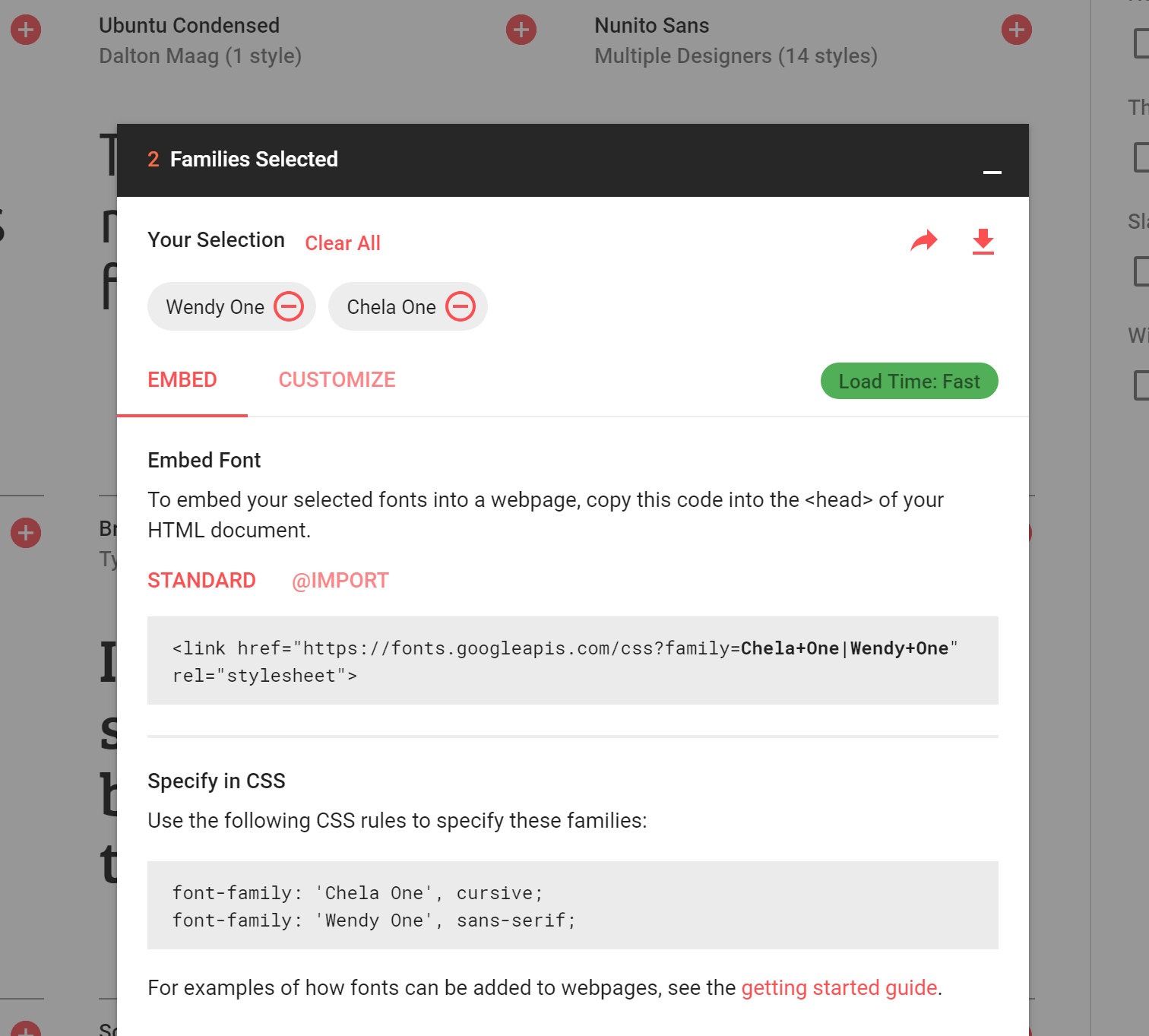
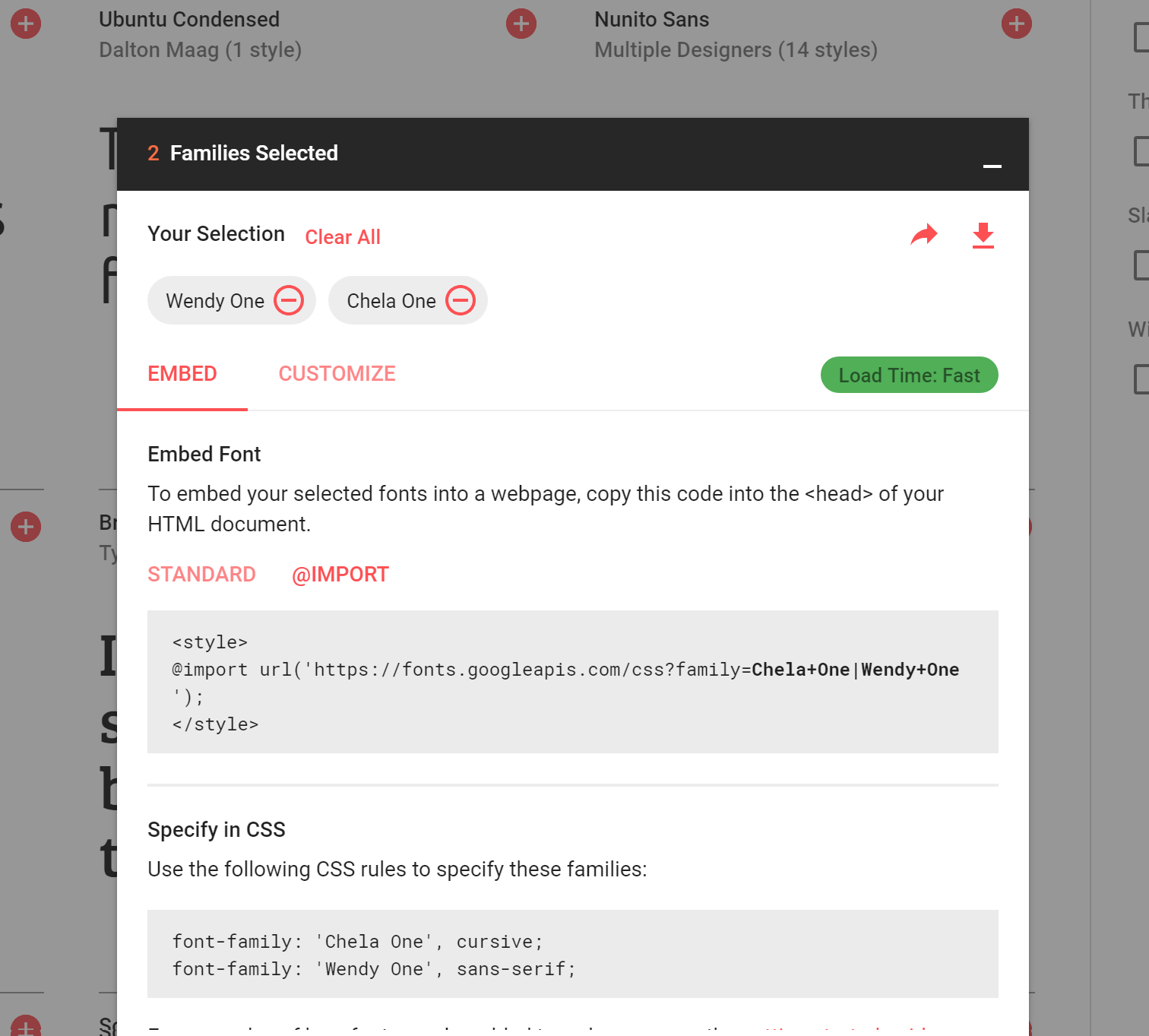
さわらび明朝を選んでみた。右側にちょこんと埋め込み方が。
説明画像はちょこんなんて感じじゃないけど。

他にもいろいろあるけど、条件付きで無料とか、レンタルサーバで使えるやつとか、ちょっとめんどい。
-
都合上、ここでの実際のソースでは直に
i class="fab fa-twitter" style="color:#1da1f2;"></i>という感じで指定してます。 ↩ -
当方が使っているテーマMinimal Mistakesの依存部分を上書きしたり、変数がそのまま使われているので、そのあたりは読み替えてください。 ↩